Membuat Partial Template ( Header, Footer) di codeigniter
Pada tutorial ini saya sebenernya kelanjutan dari tutorial sebelumnya yaitu cara memasang template admin di codeigniter dan saya sarankan untuk melihat tutorial tersebut sebelum lanjut ke tutorial ini karena keduanya saling berkaitan.
seperti apa yang akan kita bahas di tutorial ini yaitu membuat partial template. Didalam sebuah template web sendiri terdiri dari beberapa bagian diantaranya header, navbar, sidebar, footer, dan bagian lainnya dimana semua itu membentuk sebuah halaman yang tak terpisahkan.
untuk memudahkan kita dalam pembuatan sebuah web dimana mempunyai banyak halaman dan sering kali terjadi perubahan misalnya penambahan halaman baru atau perubahan perubahan design halaman. ketika kita hanya membuat template pada satu file/halaman saja tentu itu akan merepotkan karena kita harus mengubah semua template halaman satu per satu.
nah untuk memudahkan hal tersebut maka harus memisahkan bagian bagian template tersebut atau partial template menjadi beberapa halaman baru.
dari gambar tersebut kita bakal memisahkan bagian bagian dari template tersebut menjadi halaman baru yang terpisah tidak satu halaman.
sesuai gambar diatas saya hanya akan membuat bagian bagian Head, Navbar, sidebar, breadcamb, dan footer.
sebenernya kita tidak membuat script yang baru tapi kita hanya mengambil script yang ada halaman home.php ( pada tutorial sebelumnya sudah dibuat).
untuk scripnya kita ambil/copy dari halaman home.php yaitu antara tag <Head> sampai </Head>
kemudian save!
untuk pembuatan navbar kita copy scripnya mulai dari tag <nav> sampai </nav>
untuk pembuatannya kita buat halaman dengan nama breadcrumb.php, untuk scriptnya cari class breadcamp dan salin semua.
seperti apa yang akan kita bahas di tutorial ini yaitu membuat partial template. Didalam sebuah template web sendiri terdiri dari beberapa bagian diantaranya header, navbar, sidebar, footer, dan bagian lainnya dimana semua itu membentuk sebuah halaman yang tak terpisahkan.
untuk memudahkan kita dalam pembuatan sebuah web dimana mempunyai banyak halaman dan sering kali terjadi perubahan misalnya penambahan halaman baru atau perubahan perubahan design halaman. ketika kita hanya membuat template pada satu file/halaman saja tentu itu akan merepotkan karena kita harus mengubah semua template halaman satu per satu.
nah untuk memudahkan hal tersebut maka harus memisahkan bagian bagian template tersebut atau partial template menjadi beberapa halaman baru.
Membuat Partial Template
kita akan menggunakan template yang saya gunakan pada tutorial sebelumnya. untuk lebih detailnya tentang bagian bagian template bisa dilihat pada gambar berikut.dari gambar tersebut kita bakal memisahkan bagian bagian dari template tersebut menjadi halaman baru yang terpisah tidak satu halaman.
sesuai gambar diatas saya hanya akan membuat bagian bagian Head, Navbar, sidebar, breadcamb, dan footer.
sebenernya kita tidak membuat script yang baru tapi kita hanya mengambil script yang ada halaman home.php ( pada tutorial sebelumnya sudah dibuat).
Membuat Header
kita akan membuat halaman header.php pada direktori Views/pageuntuk scripnya kita ambil/copy dari halaman home.php yaitu antara tag <Head> sampai </Head>
kemudian save!
Membuat Navbar
sama seperti pembuatan header, kita buat halaman dengan nama navbar.php didirektori views/pageuntuk pembuatan navbar kita copy scripnya mulai dari tag <nav> sampai </nav>
Membuat Sidebar
sidebar ini adalah menu yang berada di bagian samping. kita buat halaman sidebar.php dan simpan pada direktori yang sama seperti pembuatan navbar. untuk scripnya copy scriptnya mulai dari class <sidebar> sampai penutupnya.Membuat Breadcrumb
Breadcrumbs adalah sebuah link navigasi yang menampilkan link halaman sebelumnya dari halaman tempat kita berada.untuk pembuatannya kita buat halaman dengan nama breadcrumb.php, untuk scriptnya cari class breadcamp dan salin semua.
Membuat footer
footer biasanya berada dibagian bawah suatu web berisi nama web dan tahun. sekarang kita buat halaman.php dan copy scriptnya di kelas footerMembuat halaman JS
untuk tambahan kita perlu membuat halaman js.php yang berisi link - link javascript yang berada di bagian paling bawah halaman
setelah semua halaman partial tersebut dibuat, sekarang kita lanjut ke cara penggunaanya
Cara Menggunkan Partial
kita akan memanggil lagi semua halaman tersebut untuk ditampilkan dihalaman home.php
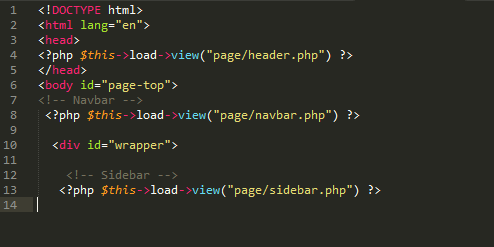
caranya dengan memasukan link pada halaman home.php. misal kita tadi membuat halaman header.php maka kita akan meload halaman tersebut dengan memasukan link
<?php $this->load->view("page/header.php") ?>
masukan link tersebut pada posisi semula tempat script header dibuat dihalaman tersebut! untuk lebih jelas nya lihat pada gambar berikut.
untuk yang lainnya pun sama caranya seperti itu
sampai sini sebenarnya sudah selesai untuk proses pembuatan partial template.
tapi karena pada tujuan awal kita untuk memasang template di framework codeigniter dan untuk memudahkan kita dalam proses pembuatannya. ketika membuat halaman baru seperti home.php yang tadi, kita tidak perlu memasukan lagi partial template tersebut cukup kita buat isi contentnya saja seperti membuat tabel, form.
untuk itu template/halaman tersebut kita harus bedah lagi menjadi 3 bagian yaitu bagian atas, bagian konten/tengah, dan bagian bawah.
Templating Codeigniter
yang pertama kita buat halaman baru dengan nama atas.php dan kita simpan di direktori views/page
untuk isi scriptnya yaitu masuk halaman home.php yang tadi copy dari paling atas sampai sebelum kelas <div id="content">
id=content = merupakan isi content (bukan bagian design template)
untuk lebih jelasnya lihat gambar dibawah
sekarang buat halaman baru lagi dengan nama bawah.php dan simpan pada direktori views/page
untuk scriptnya copy dari class footer sampai paling bawah seperti gambar berikut ini
setelah kedua halaman berhasil dibuat langkah selanjutnya yaitu membuat halaman di direktori views dengan nama template
untuk isi codingnya seperti gambar berikut.
ini fungsi untuk menampung halaman yang tadi dibuat, untuk isinya (bagian tengah/content) merupakan variabel yang dikirim dari controller.
untuk menjalankan nya yaitu kitu ubah controller Adminnya yang petama dibuat (tutorial sebelumnya) menjadi seperti berikut
disini saya tambahkan variabel title dan variabel isi yang mengarah ke halaman home.php. dibagian terakhirnya yaitu meload halaman template. untuk hasilnya bisa dilihat di gambar berikut.
cukup sekian tutorial kali ini tentang memasang template di codeigniter mohon maaf bila banyak penjelasan yang kurang di mengerti ;) karena admin sukanya praktek bukan teori :D
next tutorial masih seputar Codeigniter

















Post a Comment for "Membuat Partial Template ( Header, Footer) di codeigniter"